Микроразметка для сайта
Примеры микроразметки по стандарту schema.org для SEO и сниппетов в поисковой выдаче.
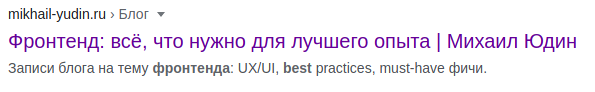
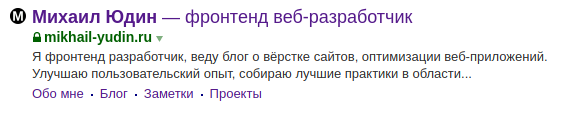
Результаты применения микроразмети в виде сниппетов видны на скриншотах.
Хлебные крошки

<ol class="breadcrumb" itemscope itemtype="https://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mikhail-yudin.ru/" title="Главная">
<span itemprop="name">Главная</span>
</a>
<meta itemprop="position" content="1">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem">
<a itemprop="item" href="https://mikhail-yudin.ru/blog/" title="Блог">
<span itemprop="name">Блог</span>
</a>
<meta itemprop="position" content="2">
</li>
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem" class="active">
<span itemprop="name">Фронтенд</span>
<meta itemprop="position" content="3">
</li>
</ol>
Главное навигационное меню

<ul class="main-nav" itemscope itemtype="http://schema.org/SiteNavigationElement" role="menu">
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/about/" title="Обо мне как о фронтенд веб-разработчике">
<span itemprop="name" class="menu-title">Обо мне</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link active" itemprop="url" href="https://mikhail-yudin.ru/blog/" title="Блог фронтенд веб-разработчика">
<span itemprop="name" class="menu-title">Блог</span>
</a>
<ul class="main-nav__sub" itemscope itemtype="http://schema.org/SiteNavigationElement" role="menu">
<li class="menu-item" role="menuitem">
<a class="nav-link active" itemprop="url" href="https://mikhail-yudin.ru/blog/frontend/" title="Фронтенд: всё, что нужно для лучшего опыта">
<span itemprop="name" class="menu-title">Фронтенд</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/blog/hardware/" title="Железо: основа девайсов">
<span itemprop="name" class="menu-title">Железо</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/blog/linux/" title="Linux: свобода">
<span itemprop="name" class="menu-title">Linux</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/blog/backend/" title="Бэкэнд: задний конец">
<span itemprop="name" class="menu-title">Бэкэнд</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/blog/android/" title="Андроид: незаменимые, мощные приложения">
<span itemprop="name" class="menu-title">Андроид</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/blog/lifehacks/" title="Лайфхаки: всё, что нужно для лёгкой жизни">
<span itemprop="name" class="menu-title">Лайфхаки</span>
</a>
</li>
</ul>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/notes/" title="Заметки веб-разработчика">
<span itemprop="name" class="menu-title">Заметки</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/projects/" title="Мои проекты">
<span itemprop="name" class="menu-title">Проекты</span>
</a>
</li>
<li class="menu-item" role="menuitem">
<a class="nav-link" itemprop="url" href="https://mikhail-yudin.ru/contact/" title="Контакты для связи со мной">
<span itemprop="name" class="menu-title">Контакты</span>
</a>
</li>
</ul>
Остались вопросы или есть пожелания, замечания — пишите в комментарии: