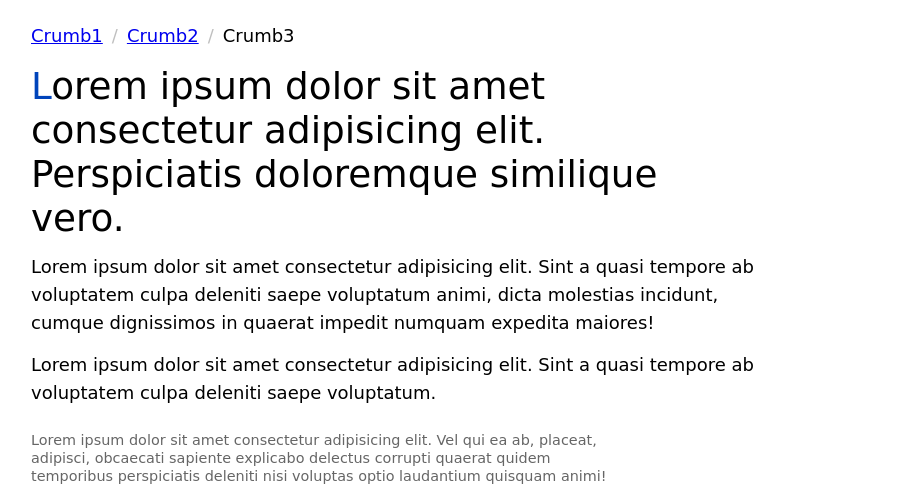
Адаптивная веб типографика для разработчиков

Пример простой, но работающей адаптивной типографики. Не нужно знать много о типографике чтобы сверстать удобочитаемый текст.
Веб-типографика — как я до такого докатился
Сколько ни верстал макет страницы записи блога, всё получалась какая-то каша: списки зажаты, заголовки неразличимы, текст читать не хотелось. И тут решил серьёзно задаться вопросом: как создать простую адаптивную типографику для своего сайта.
Прошерстил некоторое количество ресурсов на тему веб-типорафики, в основном писалось про то, чего стоит придерживаться. Хотелось конкретики.
И вот наткнулся на несколько материалов для разработчиков, не дизайнеров. Были конкретные цифры, ссылки на инструменты.
Краткая выжимка о том, как сверстать красивую типографику:
- используем минимальное количество шрифтов (1-2)
- заголовки должны контрастировать с текстом (капс, жирность, цвет, гарнитура шрифта)
- отступы у всех текстов должны быть больше высоты строки
- размеры заголовков должны подчиняться одному коэффициенту (см. The rules of responsive web typography, Инструмент для подбора)
- для мобилки используется стандартный размер шрифта, на десктопе немного больше
- длина строки текста 60 символов (плюс/минус)
- высота строки 1.6 (плюс/минус)
Рецепт создания адаптивной веб-типографики
- указываем для десктопа размер шрифта 112.5% (это 18px из стандартных 16px)
- определяем размер шрифта тела документа и высоту строки (все элементы кроме заголовков)
- заходим в инструмент для подбора коэффициента для размеров заголовков
- выбираем понравившийся коэффициент
- находим размер в 1em, берём значение больше для заголовка последнего уровня (в примере это h5)
- проставляем остальные размеры заголовков поднимаясь выше
- проставляем отступы (margin сверху и снизу) у текстовых элементов по вкусу
html {
font-size: 100%;
}
@media (min-width: 40em) {
html {
font-size: 112.5%;
}
}
body {
font: 1em/1.6 sans-serif;
}
ul {
padding: 0 0 0 0.75em;
}
p,
ul,
ol,
table,
small,
hr {
margin-top: 0.75em;
margin-bottom: 0.75em;
max-width: 66ch;
}
li {
margin-bottom: 0.75em;
}
small {
display: inline-block;
font-size: 80%;
line-height: 1.25em;
color: #666;
}
hr {
border: none;
background-color: #e0e0e0;
height: 1px;
margin-left: 0;
margin-right: 0;
}
h1,
h2,
h3,
h4,
h5,
header {
margin: 1.25em 0 0.25em;
line-height: 1.2;
max-width: 60ch;
}
header > h1 {
margin-top: 0;
}
h1 {
font-size: 2.074em;
}
h2 {
font-size: 1.728em;
}
h3 {
font-size: 1.44em;
}
h4 {
font-size: 1.2em;
}
h5 {
font-size: 1em;
}
Итого у нас получилась адаптивная веб-типографика, которая будет хорошо смотреться как на мобилке, так и на десктопе.
Обновляемую версию смотрите на https://github.com/fagci/minimalistic-site-snippets/blob/main/css/typography.css
Остались вопросы или есть пожелания, замечания — пишите в комментарии: