Чеклист оптимизации скорости загрузки веб-приложения ✓

Оставлю здесь список методов, способов повышения производительности веб-сервисов, веб-приложений и сайтов. Будет полезно мне при выкатывании очередного проекта в продакшен, а также всем заинтересованным в отзывчивых веб-приложениях и веб-интерфейсах.

Серверная часть
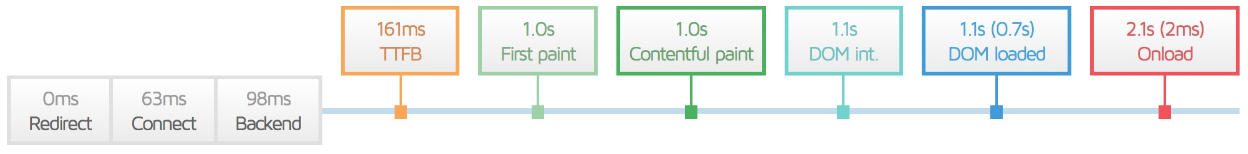
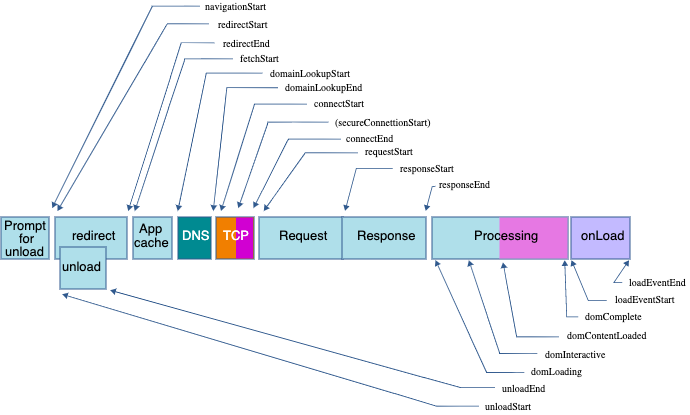
На серверной стороне и на бэкэнде в целом улучшается параметр Time To First Byte (TTFB). Этот параметр показывает время от начала запроса до получения первого байта данных от сервера.
На начальном этапе время тратится на:
- задержку сети;
- получение IP от DNS сервера;
- установку соединения.
TTFB складывается из времени на:
- передачу пакета данных запроса;
- обработку запроса веб-приложением;
- генерацию ответа (добавление заголовков, сжатие).
Больше всего этот показатель влияет на скорость отклика на действие пользователя. Как пример — переход на другую страницу, отправка формы, оформление заказа. Правда некоторые моменты решаются и спиннерами, но это скорее хак (вынужденная мера) =)
Уменьшить это время можно несколькими способами:
- обеспечить высокую пропускную способность сети;
- предусмотреть балансировку нагрузки;
- использовать CDN доставки контента от ближайшего сервера или сервера с меньшим пингом;
- оптимизировать веб-сервер для обработки большого количества запросов:
- облегчить правила фаервола;
- уменьшить количество прокси;
- настроить буферы;
- настроить кеширование статики.
- настроить сжатие (оптимально brotli со степенью компрессии около 5, значение выше не даёт значительного уменьшения);
- уменьшить количество передаваемых заголовков в ответе;
- использование протокола http2 для обработки запросов в одном соединении;
- улучшить производительность самого веб-приложения.
Оптимизация веб-приложения
Веб-приложение обычно состоит из бэкэнда и фронтенда.
Бэкэнд
Оптимизация бэкэнда (так же влияет на показатель TTFB) сводится к следующему:
- стараться использовать статику где это возможно;
- настроить кеширование и буферизацию запросов к БД;
- настроить кеширование страниц;
- настроить кеширование скриптов прилжения (opcache, apc(u) cache, …);
- оптимизировать запросы к БД;
- минимизировать объём передаваемых данных от api.
Фронтенд

На фронтенде показателей больше:
- First Contentful Paint (FCP) — время до первой отрисовки;
- First Meaningful Paint (FMP) — время до отрисовки основной части контента;
- First Input Delay (FID) — время отклика на событие, генерированное пользователем;
- Total Blocking Time (TBT) — суммарное время задач длительностью более 50мс;
- Time To Interactive (TTI) — время до начала интерактивности элементов страницы.
Оптимизируется всё это на нескольких уровнях.
Разметка HTML
- уменьшение вложенности DOM дерева;
- минификация, использование табов для отступов.
Эффект оптимизации: быстрее наступают FCP, FMP.
Стили CSS
- вынесение критичных стилей в head > style;
- разделение стилей на куски и их дозагрузка после первого экрана;
- упрощение селекторов CSS (по методологии БЭМ);
- минификация.
Эффект оптимизации: быстрее наступают FCP, FMP, отрисовка происходит значительно быстрее на большом количестве узлов DOM дерева.
Скрипты JavaScript
- перенос, либо отложенная (async, defer) загрузка скриптов JavaScript;
- requestAnimationFrame для анимаций;
- requestIdleFrame для длительных задач;
- WebWorkers для сложных длительных задач;
- ServiceWorkers для обеспечения кеширования запросов;
- ленивая загрузка данных (Infinite Scrolling);
- минификация.
Эффект оптимизации: значительное улучшение всех показателей при большом объёме JavaScript кода.
Изображения
- ленивая загрузка изображений;
- правильный выбор формата изображений (jpeg — фото, png — чертежи или логотипы или постеры);
- оптимизация изображений для веб:
- сжатие изображений по размеру в пикселях;
- использование векторной графики или CSS3 где это возможно;
- сжатие изображений по качеству;
- использование современных способов сжатия (webp).
Эффект оптимизации: быстрее наступают FCP, FMP, уменьшается TTI (по наблюдениям), бонусом меньше трафика.
Шрифты
- ленивая загрузка веб-шрифтов, в идеале использование системных - Web safe шрифтов;
- уменьшение количества шрифтов;
- использование шрифтов только нужных языков;
- выбор меньшего количества начертаний (font-weight).
Эффект оптимизации: быстрее наступают FCP, FMP.
Список оптимизируемого будет пополняться, пока это всё, что вспомнил. =)
Оптимизируя приложения следите за своим временем. ;) Правило 20%/80% работает и здесь: за 20% времени можно улучшить производительность приложения на 80%, остальное время чаще всего тратится на долгое ковыряние за десятки милли- и даже микросекунд.