Семантическая вёрстка сайта

С приходом HTML5 я стал задаваться вопросом: как правильно использовать семантическую вёрстку используя новые теги? В посте поделюсь опытом вёрстки этого блога с применением семантических тегов.
С чего всё началось
Верстая разные проекты, в голову приходили мысли: зачем нужны все эти <main>, <nav>, <section>? Ведь можно и дальше спокойно верстать дивами.
Чем дольше верстаешь сайты, тем больше хочется видеть лаконичный код, структуру которого можно сразу проследить и продолжить вносить правки. Но это ещё не всё…
Первое знакомство с семантическими тегами
Первый раз я с ними встретился, когда пошли слухи об HTML5. Шаблон типовой страницы был прост в отличие от XHTML.
Например:
<!DOCTYPE html>
вместо
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
выглядит намного лучше. Да ещё и экономия. К тому же, стало возможным опускать тег <html> в корне документа.
Раньше не обращал внимания на семантические теги, но хотелось везде их использовать. Модно же.
Доступность контента
Позже, когда HTML5 стал популярным, я наткнулся на статьи, в которых говорилось о том, что люди с плохим зрением пользуются скрин ридерами, и таки семантическая вёрстка помогает лучше воспринимать контент сайта.
Тогда я познакомился с элементом <nav>, который служит для определения блока навигации. Позже узнал1, что использовать связку nav > ul совсем не обязательно и даже вредно, т.к. читалки натыкаются на список и не могут перечислить все названия ссылок за один проход.
SEO
Немного позже, столкнувшись со статейным контентом стало интересно, что существуют такие теги, как <header>, <article> и <footer>. Тег <article> позволяет определить зону с материалом. Это помогает не только семантически правильно разметить контент сайта, но и помочь сайту лучше выглядеть в поисковой выдаче.
Каркас сайта
Чуть более детально разбираясь в структуре сайта и выделяя семантические блоки, обнаружил, что есть полезный тег <main>. Он определяет основную часть сайта с контентом. При этом использоваться этот тег может только один раз, что позволяет при написании стилей писать селектор main и не использовать классы. Это ещё один шаг к написанию css фреймворков с низким порогом вхождения и лаконичностью.
Собственно, блог
Перейдём к практике.
Этот блог я стараюсь верстать, используя минимум телодвижений, без единого фреймворка css/js. Использую максимум семантики, пытаясь обеспечить лучшую доступность и адаптивность для лучшего пользовательского опыта.
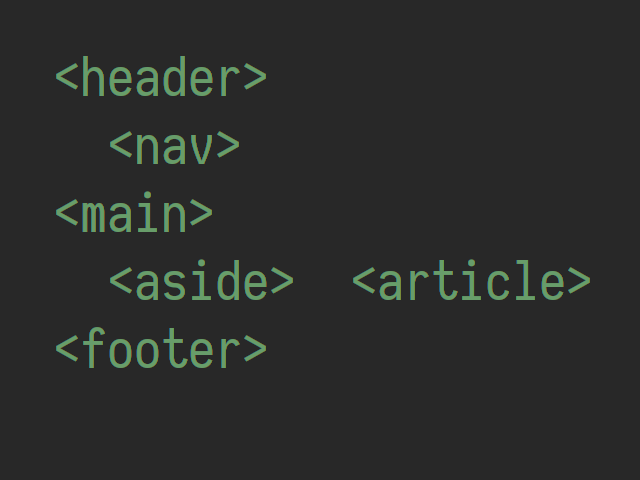
Итак, у нас есть основной каркас сайта, который чаще всего приводится к виду:
<!DOCTYPE html>
<html lang="ru">
<head></head>
<body>
<header></header>
<main></main>
<footer></footer>
</body>
</html>
У сайтов обычно есть шапка и подвал, но это не обязательно, и зона с контентом страницы.
В шапке часто можно встретить навигацию. Следуя последним рекомендациям в интернетах, я пришёл к мнению, что оптимальным вариантом реализации одноуровневого меню будет:
<nav>
<a href="">Link 1</a>
<a href="">Link 2</a>
<a href="">Link 3</a>
</nav>
Дальше у нас следует основной контент страницы. В нём могут присутствовать сайдбары с навигацией или чем-то другим, а так же набор материалов, либо один материал. Например:
<main>
<aside></aside>
<article></article>
</main>
Статья обычно состоит так же, как и страница из заголовка (шапки), footnotes (подвала) и контента. В общем случае, структура такова:
<article>
<header>
<h1>Article title</h1>
<p>Author, <time>2019-07-03</time>
</header>
<div>Article content</div>
<footer>
<small>viewed 15 times</small>
</footer>
</article>
На этом о моей практике вёрстки семантическими тегами всё.
Что дальше?
Позже планируется раскрыть темы:
- разметка страниц при помощи микроформата
- использование h1 в качестве заголовка статьи и наличие h1 в теле статьи
- мой способ адаптивной вёрстки сайтов
- рассуждения на тему SEO
Полезные материалы
Эта статья помогла определиться с вариантом реализацией навигации